Probabil ai auzit deja despre date structurate. Ai văzut poate că sunt un fel de limbaj de programare și știi că au legătură cu SEO.
Dar ce sunt mai exact aceste date structurate? Cum le adaugi? Și, mai important, la ce sunt de folos?
Dacă abia ai început să te documentezi despre acest subiect, probabil ai observat că informațiile furnizate de Google sunt cam neclare, în special pentru începători.
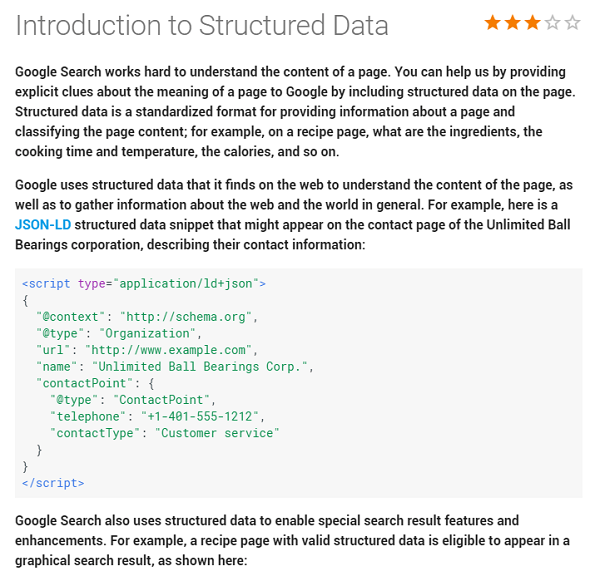
Pagina de documentație prezintă din prima linii de cod și termeni complicați care rămân neexplicați.

Ce este JSON-LD? Ce înseamnă Microdata sau RDFa? Ce faci cu ele? Unde le pui?
În engleză, sunt o mulțime de alți termeni tehnici, unii foarte ușor de confundat între ei, de exemplu rich snippets (rezultate îmbogățite) și featured snippets (rezultate recomandate).
Ei bine, citește în continuare, deoarece în acest articol vom clarifica aceste lucruri. Vei înțelege exact ce sunt datele structurate, de ce sunt folositoare pentru SEO și cum să le adaugi pe website-ul tău.
Utilizându-le corect vei ajuta motoarele de căutare să înțeleagă mai bine conținutul website-ului tău, mărindu-ți șansele să ajungi pe prima poziție.
Ce sunt datele structurate
și rezultatele îmbogățite?
Voi încerca să explic ce sunt datele structurate într-o manieră simplă, pe înțelesul tuturor. Adevărul e că nu sunt greu de înțeles.
Datele structurate mai sunt numite și metadate, sau informațiile din spatele informațiilor.
Structura e similară unei baze de date. O bază de date stochează informații și asociază o serie de termeni cu alți termeni, creând astfel o relație între aceștia. Informațiile dintr-o bază de date sunt ușor de găsit, citit și modificat.
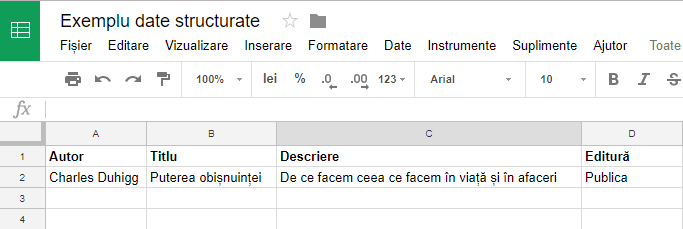
Dacă nu ai lucrat niciodată cu o baza de date, ai lucrat sigur măcar cu un document tip Excel.
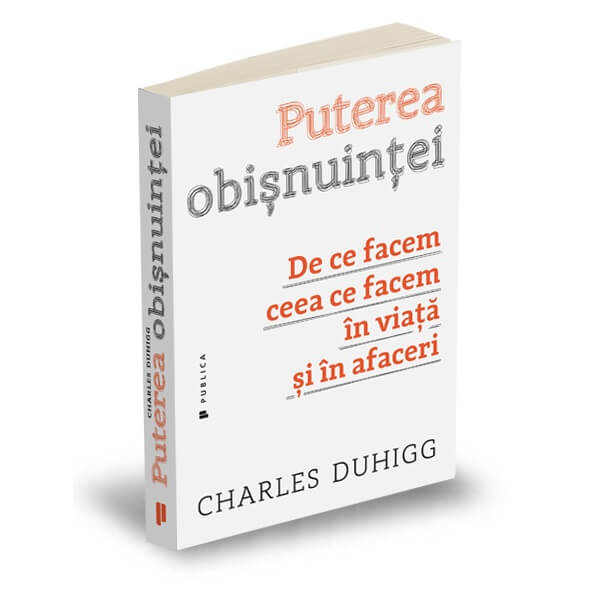
Pentru a înțelege mai bine conceptul, hai să luăm coperta cărții „Puterea obișnuinței” de Charles Duhigg ca exemplu:

Această copertă ne prezintă câteva informații. Dacă ești om înțelegi destul de ușor că titlul este „Puterea obișnuinței”, autorul este Charles Duhigg și editura este Publica.
Dacă îți imaginezi această copertă ca pagina principală a unui website, în spatele ei s-ar afla codul. Mare parte din cod (HTML și CSS) explică browser-ului unde să afișeze fiecare element și ce culori ar trebui să aibă.
Motoarele de căutare pot citi conținutul de pe website-uri, dar le este destul de dificil să înțeleagă cu adevărat despre ce e vorba în fiecare paragraf.
Aici sar în ajutor datele structurate. Imaginează-ți că dacă ai date structurate pe website-ul tău, Google vede informațiile în felul următor.

Utilizând datele structurate, motoarele de căutare vor înțelege mult mai ușor informațiile de pe website-uri. Google, de exemplu, are câteva tipare pe baza cărora afișează niște rezultate mai speciale, numite rezultate îmbogățite.
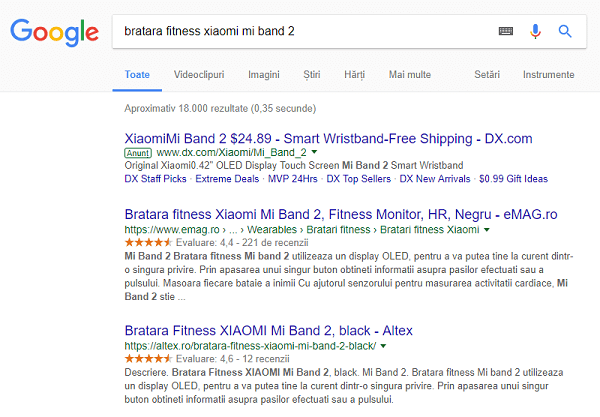
S-ar putea să fi văzut multe dintre ele. Un exemplu foarte cunoscut sunt steluțele de recenzii:

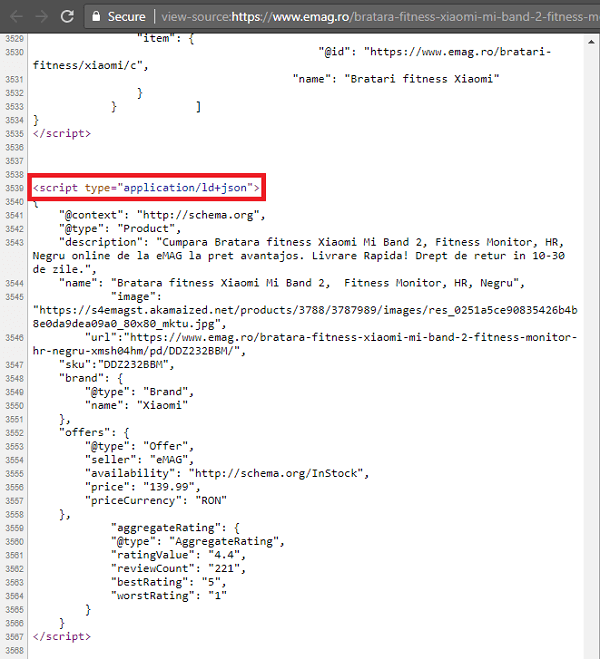
Dacă ne uităm în spatele paginii de la eMag, putem ușor găsi și codul pentru date structurate:

Putem observa în cod două elemente: JSON-LD și Schema.org. Și așa încep confuziile. Ce înseamnă aceste lucruri și care sunt diferențele dintre ele? Hai să aflăm.
Taxonomii (vocabulare de clasificare)
În psihologie cognitivă, schemele sunt reprezentații mentale abstracte care rezumă și organizează în mod structurat evenimente, obiecte, situații sau experiențe asemănătoare. De aici își extrage denumirea și Schema.org.
Schema.org este o taxonomie, sau mai bine spus un vocabular de clasificare a elementelor pe internet. Te poți gândi la felul în care clasificăm în știință animalele și plantele în diferite categorii.
Ce face mai specială această taxonomie este faptul că este unanim acceptată de mai multe companii web, precum Google, Microsoft, Pinterest și Yandex.
Există și alte tipuri de taxonomii. Una dintre ele este Dublin Core. Deși este încă utilizat în anumite situații, motoarele de căutare mari preferă și recomandă Schema.org.
Metode de marcaj
Nu am știut exact cum să traduc termenul mark-up, dar îl pot explica. Un mark-up este felul în care marcăm sau scriem aceste elemente din vocabulare sau taxonomii pe paginile noastre web.
În această categorie intră JSON-LD (JavaScript Object Notation for Linked Data). Există și alte tipuri de metode, precum Microformats, Microdata și RDFa.
Poți utiliza orice fel de taxonomie pentru a marca elementele web dar, evident, este recomandat să utilizezi vocabularul Schema.org.
Utilizând aceste metode de marcaj, orice aplicație web poate înțelege mai ușor cum sunt structurate elementele de pe website-uri și ce reprezintă acestea.
Microformats nu prea mai este folosit în ziua de astăzi, dar Microdata și RDFa da. Google le poate înțelege pe toate, dar recomandă JSON-LD.
Fiecare are mici avantaje și dezavantaje.
Microformats, de exemplu, îți permite să implementezi elemente de vocabular direct în codul HTML:
<div itemscope itemtype ="http://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <div itemprop="director" itemscope itemtype="http://schema.org/Person">Director:<span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954</span>) </div> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Poți observa mai sus că vocabularul Schema.org este structurat într-o manieră ierarhică. Secțiunea Film conține elementele subordonate Nume, Director și Gen.
JSON-LD este recomandat de Google deoarece poți prezenta elementele importante chiar la inceputul paginii, iar motoarele de căutare le pot descoperi fără a descifra întreg conținutul.
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "Jane Doe",
"jobTitle": "Professor",
"telephone": "(425) 123-4567",
"url": "http://www.janedoe.com"
}
Dezavantajul ar fi faptul că trebuie să scrii de două ori informația, atât în conținut cât și în JavaScript.
Nu te împiedică nimic să combini aceste elemente. Daca ai un magazin online, poți utiliza un tipar JSON-LD prin care să marchezi elementele importante precum numele produsului, culoarea și prețul pe fiecare produs. Dacă un produs are în conținut un element excepțional ce merită marcat, poți utiliza Microdata.
Dacă vrei să prezinți aceleași informații utilizând mai multe metode, asigură-te că datele nu diferă. Acest lucru poate fi util atunci când vrei să creezi o legătură dintre website-ul tău și o aplicație care nu suportă decât RDFa, dar vrei să păstrezi și recomandarea Google de a utiliza JSON-LD.
Facebook Open Graph & Twitter Cards
Facebook Open Graph și Cardurile Twitter sunt meta-etichete ce funcționează similar cu datele structurate, dar nu sunt date structurate.
S-ar putea să te întrebi de ce mai avem nevoie de ele, dacă orice aplicație poate citi datele structurate menționate mai sus.
Platformele au anumite elemente unice. Chiar dacă sunt similare (imagini, titluri și descrieri), acestea sunt diferite prin dimensiuni.
Aceste etichete îți permit să specifici imagini reprezentative diferite pentru platformele sociale față de cele de pe website-ul tău, lucru extrem de util considerând faptul că imaginile de pe Facebook și Twitter au dimensiuni specifice.

Același lucru este valabil și pentru titlu. În timp ce titlul de pe website ar trebui să includă anumite cuvinte cheie, ca să fie potrivit pentru SEO, cel de pe Facebook trebuie doar să fie atrăgător, pentru a genera click-uri rapid.
E într-un fel un proces similar cu cel al extensiei Yoast, când adaugă un titlu diferit pentru motoarele de căutare față de cel de pe website.
Ce tipuri de rezultate îmbogățite acceptă Google?
Acum că am înțeles ce sunt și cum funcționează datele structurate, putem să vedem mai în amănunt cum le folosește Google.
Google utilizează datele structurate pentru a prezenta informații utile de pe site-ul tău direct în paginile cu rezultate, într-un mod mai grafic și mai ordonat.
Am prezentat mai sus un exemplu cu steluțe și recenzii. Acesta nu este singurul tip de rezultat îmbogățit utilizat de Google.
O listă întreagă cu rezultate îmbogățite poate fi văzută pe această pagina oficială. Tot acolo poți vedea și exemple de cod pentru implementare.
Printre cele mai importante se numără rezultatele tip Articole, Produse, Recenzii, Rețete și Firmituri.
Ce sunt rezultatele recomandate?
Lumea confundă de multe ori rezultatele îmbogățite cu rezultatele recomandate de Google (ar mai putea fi numite și rezultate reprezentative). Am făcut și eu recent această confuzie fără să-mi dau seama.
Rezultatele recomandate nu țin de date structurate. Acestea mai sunt cunoscute și sub numele de căsuțe cu răspunsuri (answer boxes) și arată … ei bine, ca niște căsuțe cu raspunsuri în ele.
Acestea prezintă o oportunitate extraordinară pentru administratorii de website-uri, deoarece sunt mereu amplasate deasupra rezultatelor organice.
Aceste căsuțe conțin de obicei și o imagine. Nu este obligatoriu ca textul și imaginea să provină de pe același website. Dacă website-ul ce conține răspunsul potrivit nu conține imagini, e posibil ca Google să preia o imagine din altă sursă.
De asemenea, nu este obligatoriu ca website-ul care furnizează informația să se afle pe poziția 1 în Google.
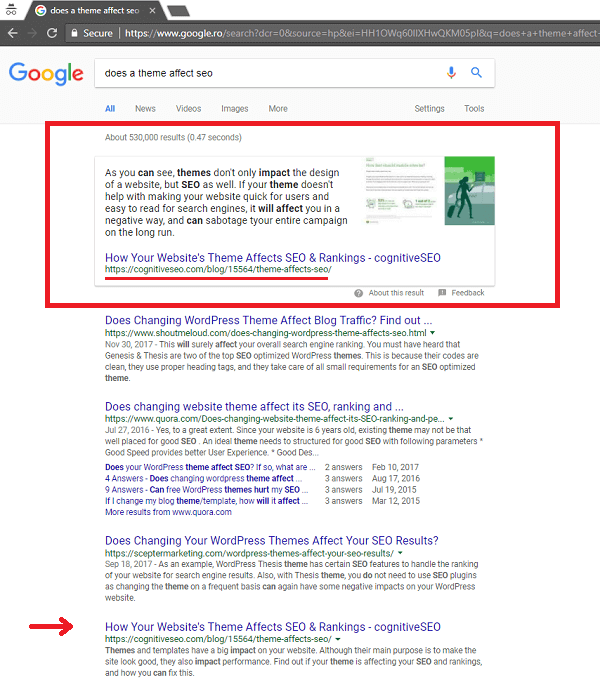
Iată un exemplu bun:

După cum vezi, articolul meu de pe cognitiveSEO este abia pe poziția a 4-a, dar ocupă prima poziție în Google prin căsuța cu rezultate recomandate.
E obligatoriu în schimb să fii pe prima pagină și, cel mai probabil, cu cât ești mai sus, cu atât e mai bine.
Există mai multe tipuri de rezultate recomandate, prezente în aproape 15% din toate căutarile. Avem paragrafe, liste și tabele. Paragrafele sunt cele mai răspândite (65%).
Deși te afli teoretic pe prima poziție, acest lucru poate fi cu dus-întors, deoarece clientul vede răspunsul direct în Google și s-ar putea să nu mai dea click niciodată pe website.
Rand Fishkin a observat că numărul de click-uri pe website-uri în Google a scăzut.
În același timp, nici competitorii tăi nu vor primi click-uri. Google ar putea înțelege din asta că răspunsul tău a fost util și te-ar putea răsplăti cu poziții mai bune.
Google încă testează aceste răspunsuri, iar algoritmul dă de multe ori rateuri, prezentând un răspuns care nu prea are nici o legătură cu întrebarea. Uneori aceste răspunsuri apar, alteori nu (chiar și pentru aceeași căutare).
Cum obții un rezultat recomandat?
Adevărul este că Google va prelua ce crede el de cuviință. Există totuși câteva lucruri observate la website-urile care deja au răspunsuri recomandate.
Iată o listă cu câteva recomandări:
Identifică frazele tip întrebare: Nu ți se pare normal ca aceste căsuțe cu răspunsuri să apară atunci când cineva întreabă ceva? Va trebui să identifici acele fraze. E util să le ai în titlu, dar acestea pot fi și în subtitluri, sau URL.
Oferă un răspuns concret: Fără un răspuns concret, sau mai bine spus concentrat, nu vei putea să obții acest rezultat. S-a observat că de multe ori acesta se găsește în partea de sus a paginii, dar în cazul exemplului meu de pe cognitiveSEO era chiar la final, în concluzie.
Ai grijă la limbă și formatare: E important să specifici în HTML limba în care este pagina ta web. Deși se crede același lucru despre formatare, am văzut rezultate recomandate de tip listă ale căror furnizori nu formatau HTML-ul cu eticheta <ul><li>, ci doar bolduiau punctele importante (exact cum fac eu acum). E util totuși să formatezi bine conținutul.
Un sfat util pentru a primi click-uri din aceste căsuțe ar fi să reușești prin răspunsul tău să convingi utilizatorul să dea click. Căsuțele au o limită de caractere. Dacă lista ta are 10 elemente, utilizatorii vor fi nevoiți să dea click pentru a citi tot. Poți de asemenea încheia paragrafele cu o frază ce conduce spre următorul paragraf.
Deși nu se știe exact cum poți ajunge acolo, se știe în schimb cum te poți asigura că nu ajungi. Poți opta să nu apari în rezultatele recomandate utilizând următoarea etichetă HTML.
<meta name=”googlebot” content=”nosnippet”>
Din păcate, în România nu am reușit să văd încă un astfel de rezultat. Dacă știi unul, te rog mult să mă contactezi și îl voi publica.
Cum adaugi date structurate
pe website-ul tău?
În esență, tot ce trebuie să faci este să adaugi codul JSON-LD în HTML-ul paginii tale web. Ai putea face asta manual pe fiecare pagina, dar ți-ar lua extrem de mult timp.
Ca de obicei, atâta timp cât website-ul tău este construit pe o platformă cunoscută de management a conținutului precum WordPress, Joomla sau Magento, viața ta este puțin mai ușoară.
Dacă rulezi pe WordPress, îți recomand să instalezi extensia Schema. Am testat-o și funcționează de minune.
Are implementare pentru diferite module precum Yoast SEO și WooCommerce și e extrem de ușor de utilizat.
Odată ce ai instalat-o, trebuie doar să completezi câteva elemente precum numele iar extensia va prelua elementele necesare direct din câmpurile deja create, cum ar fi cel cu prețul, în WooCommerce.
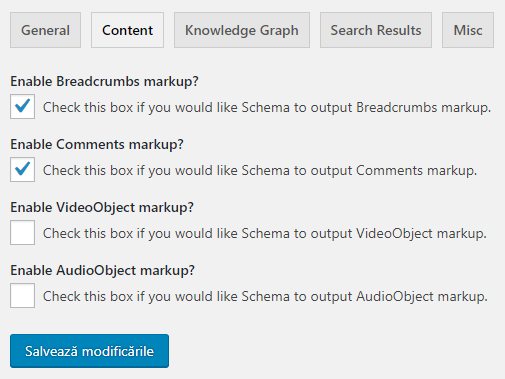
Tot ce trebuie să faci este să selectezi din setări paginile de contact și informații și, dacă vrei, poți selecta ca extensia să marcheze cu date structurate firmiturile și comentariile:

Iată și o variantă gratuită pentru Joomla.
Dacă rulezi pe Magento, există o opțiune plătită care te va ajuta să adaugi rapid date structurate.
„Dacă rulezi pe… dacă rulezi… dacă rulezi …”

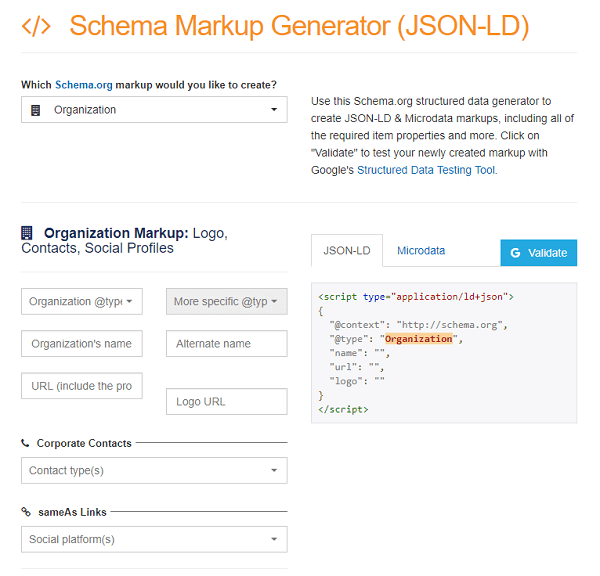
Dacă ești dezvoltator web sau ai un website personalizat, te poți juca cu codul pe pagina oficială JSON-LD sau utilizând acest instrument mai prietenos.
A doua variantă îți permite să structurezi datele și în format Microdata, dar ține cont că microdatele ar trebui utilizate în jurul elementelor HTML și nu separat de acestea.
Instrumente pentru testare
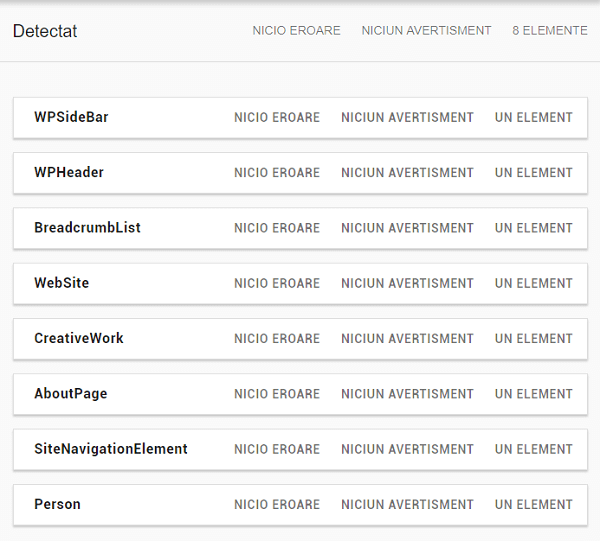
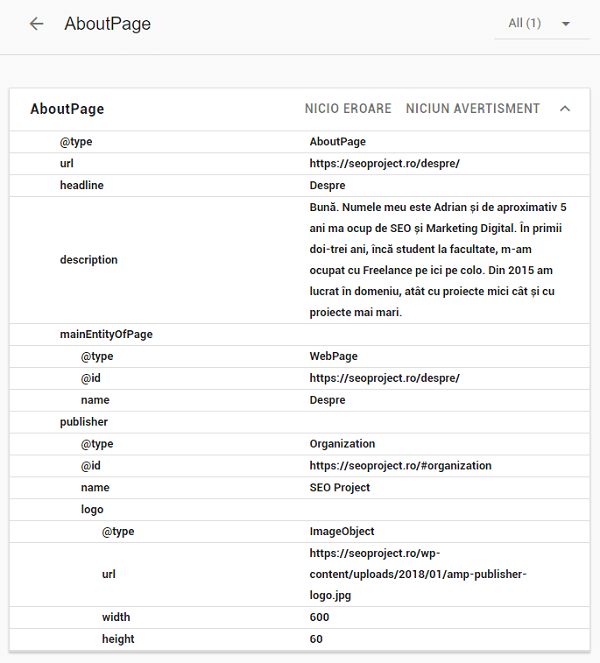
Dacă ai deja date structurate pe website, poți utiliza acest instrument pentru a testa codul.
Dacă ai date structurate pe website, câteva căsuțe vor fi disponibile în partea dreaptă. Acestea îți vor specifica și sublinia erorile.

Unele dintre aceste elemente sunt prezente pe fiecare pagină a website-ului, cum ar fi Navigația, Antetul și Firmiturile. Alte elemente sunt specifice acestei pagini:

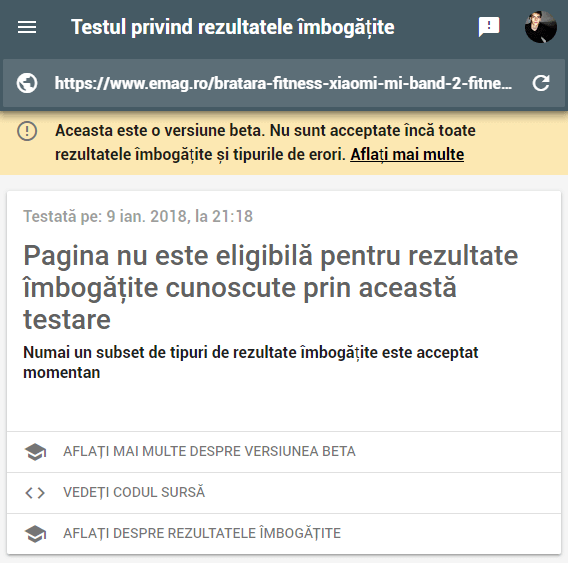
Există și un instrument nou, ce este însă încă într-o versiune BETA (de testare). Acest instrument îți va specifica dacă pagina ta este eligibilă pentru rezultate îmbogățite.
Este acest instrument nou diferit de cel vechi? Da, este.
Vechiul instrument testează efectiv dacă nu există greșeli în codul datelor structurate. Poți avea o mulțime de elemente marcate într-o singură pagină, iar acesta pur și simplu te va anunța dacă ai un cod valid.
Noul instrument îți va specifica dacă ai șanse să apari în Google cu un rezultat îmbogățit. Când va fi finalizat, vei putea chiar vedea și o previzualizare a rezultatelor.
Momentan, acesta pare că nu funcționează prea bine. Am testat atât cu website-ul meu cât și cu pagina eMag de produs. Ambele pagini au codul valid.

Testează și tu website-ul tău și vezi dacă ai probleme cu datele structurate. Dacă acestea sunt invalide, pot atrage rezultate negative. E mai bine să nu ai date structurate decât să ai date structurate prost scrise.
Instrucțiuni și penalizări Google
Google recomandă utilizatorilor să nu utilizeze datele structurate dacă acestea nu sunt relevante utilizatorilor. În încercarea de a face rezultatele mai interesante, mulți administratori ar putea abuza de ele.
De exemplu, aș putea include codul pentru recenzii în acest articol în încercarea de a afișa steluțele în Google, chiar dacă articolul meu nu este o recenzie.
În felul acesta aș face articolul meu să iasă în evidență în motoarele de căutare, fără să aduc de fapt valoare utilizatorului.
Iată un exemplu pe care Google nu îl apreciază: steluțe cu recenzii la o pagină care are link-uri către mai multe rețete.

În acest caz, nu este vina autoarei. Aceasta avea activate steluțele în zona de comentarii, unde cineva pur și simplu a comentat.
Dar unii administratori încearcă să păcălească utilizatorii prin a crea recenzii false. De obicei, recenziile sunt publice și presupun și un comentariu.
Dacă Google observă că nu există măcar 155 de comentarii pe pagina de produs dar codul specifică 5/5 stele în urma a 155 de voturi, s-ar putea să nu-i convină.
Google poate penaliza aceste acțiuni și te poți trezi că website-ul tău începe să scadă în paginile Google, așa că evită astfel de acțiuni.
Concluzie:
Datele structurate te pot ajuta să ieși în evidență în motoarele de căutare și să oferi utilizatorilor o experiență mai bună, prin a le arăta informații importante despre webstie-ul tău direct în paginile Google.
Tu folosești date structurate pe website-ul tău? Ce experiențe ai avut cu acestea? Scrie în comentarii și hai să discutăm. 🙂



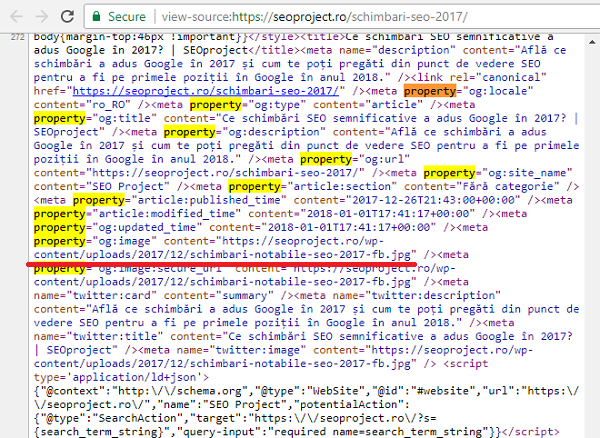
Unul din cele mai importante tag-uri este tag-ul OpenGraph og:image.
Permite să setezi o imagine care să fie preluată de rețelele sociale (Facebook, Twitter, G+, etc.).
Este de multe ori ignorat, sau se pun imagini care nu au aspect ratio și rezoluție OK pentru rețelele sociale.
Așa este, Olivian. Și eu mai uit uneori să o adaug. Imi dau seama abia cand pun link-ul în Facebook ca e ceva în neregulă. Cred că o soluție rapidă ar fi ca administratorii de website să creeze pe site direct imagini cu același raport ca pe Facebook. Dar nah… fiecare are design-ul lui și fiecare rețea socială are raportul ei. Consumă puțin timp să faci 2-3 imagini și încarcă puțin și pagina website-ului ca dimensiune în KB (nu sunt sigur dar voi testa), dar merită, deoarece se vor afișa corect pe platforme. O imagine strâmbă poate afecta CTR.
Înainte să urci pe Facebook, e util și să îi dai „Scrape Again” cu toolul de aici:
https://developers.facebook.com/tools/debug/sharing/
E un plugin care ajută la acest task, pentru og:image:
https://ro.wordpress.org/plugins/simple-facebook-og-image/
Super recomandare, merci ca ai mentionat. Fac asta. Totusi, am observat ca odata ce ai facut postarea prima data, nu are intotdeauna efect, sau cel putin nu modifica postarile anterioare.
salut. este unul dintre puținele articole care mi-au plăcut, este destul de bine scris. și eu mă ocup de SEO (mai ales de conținut, copywriting) și mărturisesc că întotdeauna citesc și ce scriu alții… și nu mi-e jenă să mărturisesc că învăț…
bun. acum referitor la faptul că facebook ține minte ultima postare, ar trebui să iei în considerație că există un instrument care reîmprospătează conținutul postărilor. Îl găsești la adresa asta https://developers.facebook.com/tools/debug/
Recomandarea mea este însă că dacă obișnuiți să postați pe rețele sociale să vă faceți un raport al imaginilor. FB si Linkedin si toate au câte un raport al imaginii. Nu trebuie să rețineți dimensiuni ci raport de imagine. și ați rezolvat problema
Debug tool este foarte util pentru a reseta cache-ul Facebook! 🙂 Mulțumim de sfat. Prin raport de imagine te referi la 16:9 cum e la televizoare? Da, e mai util așa. Poți face la orice dimensiune. Totuși, e bine să o faci la dimensiunea optimă dacă o încărci pe website, ca să nu încarci o imagine mai mare decât trebuie, să nu încarci serverul degeaba.