Lucrez mult cu website-uri WordPress și am observat că, de multe ori, tema pune probleme atunci când vine vorba de SEO.
Acest lucru nu este valabil doar pentru WordPress, ci și pentru celelalte platforme CMS, sau poate chiar pentru un web design al unui website dezvoltat separat.
Am mai menționat ceva similar în articolul meu despre cum să faci un audit SEO, unde era vorba despre Joomla.
Când vorbesc de web design sau teme mă refer mai puțin la aspectul vizual și mai mult la implementarea acestora.
Multă lume, atunci când se uită după o temă, se gândește doar la aspectul vizual și ignoră aproape complet elementele tehnice, esențiale în optimizarea SEO a unui site.
Pentru a afla mai multe despre acest subiect, cât și pentru a procura opinii din ambele tabere, am luat legătura cu un dezvoltator de teme WordPress, Vlad Olaru, co-fondator și developer la Pixelgrade.
I-am adresat lui Vlad câteva întrebări despre cum sunt implementate anumite elemente SEO în teme în timpul dezvoltării acestora. Vlad mi-a răspuns prompt și detaliat, lucru pentru care îi mulțumesc enorm.
Pentru a crea o experiență cât mai bună pentru tine, cititorul meu favorit, am unit opiniile mele cu cele ale lui Vlad. Astfel, sper, articolul va fi mai ușor de urmărit.
Textul gri, scris cu stil italic reprezintă răspunsurile lui Vlad la întrebările mele. Restul (textul negru normal) sunt completări făcute de, cum ar zice sora mea, „yours truly„.
În ce manieră afectează tema optimizarea?
Înainte de a trece la răspunsurile lui Vlad, hai să vedem cum ar putea tema afecta website-ul din punct de vedere SEO.
Ei bine, există 3 lucruri:
Design-ul: Trebuie înțeles din start că aspectul rămâne scopul principal al unei teme. Dacă ai un website urât sau neprietenos cu utilizatorii, aceștia vor petrece mai puțin timp pe website, ce va trage în cele din urmă website-ul în jos în motoarele de căutare.
Structura: Dacă structura HTML a website-ului nu este corectă, motoarele de căutare nu vor înțelege despre ce este vorba în conținutul website-ului tău. Această structură poate fi vizualizată apăsând CTRL + U pe website-ul tău.
Viteza: Dacă tema ta pune piedici în încărcarea rapidă a website-ului, riști ca utilizatorii să își piardă răbdarea și să iasă. Viteza site-ului este unul din cei mai importanți factori atunci când vine vorba de conversie.
Nu în cele din urmă, temele pentru WordPress sunt scrise în PHP, un limbaj web cu potențial extrem de mare. În esență, o temă ar putea face orice, ceea ce o face și vulnerabilă din multe puncte de vedere. Dacă o temă nu este concepută cum trebuie, poate pune probleme de securitate.
Ce face o temă să fie potrivită pentru SEO?
Îți dau un indiciu: nu e suficient să aibă câmpuri personalizate pentru SEO. Pentru asta avem Yoast.
Important: Dacă plănuiești să schimbi tema website-ului tău, ține cont de faptul că orice câmpuri SEO oferite de aceasta vor dispărea. Tocmai din acest motiv, utilizarea unei extensii este decizia cea înțeleaptă.
„O temă WordPress poate fi numită SEO friendly dacă respectă următoarele criterii:
Structura: Tema trebuie să producă un mark-up HTML semantic, ușor de „digerat” de către motoarele de căutare. Acest lucru presupune folosirea înțeleaptă a tag-urilor HTML5, evidențierea corectă a conținutului principal precum și a elementelor subordonate acestuia și sublinierea elementelor generale ale site-ului, generate peste tot. Asta e de departe cea mai importantă caracteristică.
Viteza: Mărimea paginii trebuie redusă pe cât posibil, pentru a crește astfel viteza de încărcare a website-ului. Imaginile reprezintă elementul cu care putem face o diferență semnificativă.
Datele structurate: Atributele schema.org trebuiesc utilizate acolo unde se pot identifica structura și tipul conținutului. Acestea vor ajuta motoarele de căutare să înțeleagă mai bine despre ce este vorba în paginile respective.
Conținutul: Tema trebui să se asigure că întreg conținutul public al site-ului poate fi descoperit și, totodată, că nu introduce pagini cu același conținut dar cu URL-uri diferite (caz în care ar trebui să determine clar URL-ul canonical).
API WordPress: Utilizarea API-ului standard al platformei WordPress (hookuri) este crucială. Fără aceasta, tema nu poate să ofere șansa extensiilor specializate să intervină și să îmbunătațească lucrurile.”
După cum bine vezi, crearea temelor nu este deloc simplă. Multe lucruri trebuiuesc luate în considerare și asta doar din punct de vedere SEO.
„Principala problemă a unei teme atunci când vine vorba de SEO este reprezentată de imposibilitatea de a ști cu precizie intenția creatorului de conținut.
O temă trebuie să fie flexibilă, pentru a putea acomoda o multitudine de tipuri de conținut.
Asta inseamnă că trebuie să fie agnostică. În lumea optimizării SEO, a fi agnostic nu este deloc un lucru bun. De aici rezultă un conflict constant între generalizare și specificitate.
Unde tragi linia și spui-asta nu mai ține de temă? Acțiunea trebuie hotărâtă de utilizator sau de dezvoltatorul care folosește tema pentru a creă site-ul?
Noi incercăm pe cât posibil să limităm capacitatea clienților de „a face greșeli nedorite” – în ton cu mantra WordPress: Decizii, nu opțiuni. Suntem conștienți că în această relație noi suntem cei cu expertiza tehnică și ei, clienții noștri, sunt cei cu ideile, cu pasiunile. E bine că fiecare să respecte asta.
Legat strict de aspectele tehnice pe care le avem în vedere, pe partea de frontend ne asigurăm că structura site-ului este cât mai semantică posibil (apar uneori cazuri în care trebuie să sacrificăm semantica de dragul design-ului), că elementele sunt accesibile pentru screen readere, că utilizăm tehnici moderne de optimizare a încărcării paginii (responsive images, încărcare asincrona a JavaScript-urilor).
Pe partea de backend, pe lângă eforturile de a susține atingerea rezultatelor din frontend, ne asigurăm că interfața de editare oferită este cât mai adaptată contextului, permițându-ne astfel să știm cât mai multe despre intenția utilizatorului.
De asemenea, tot pe partea de backend facem tot posibilul să generăm cât mai rapid markup-ul HTML al paginii prin folosirea judicioasă a capacităților oferite de WordPress.”
De ce există atât de multe teme neoptimizate pe internet?
„Aici trebuie făcută din start o distincție: o temă pentru WordPress NU reprezintă un site bazat pe WordPress. Sigur, este o componentă importantă care poate face foarte mult rău atunci când nu este dezvoltată corect, însă aria ei de „expertiză” este limitată.
O temă nu poate să se asigure că utilizatorul scrie titluri sau conținut relevant, că folosește un plugin de caching pentru a crește viteza de încărcare, că optimizează imaginile pentru web, că are un certificat SSL pentru site-ul lui, că utilizează un plugin care să îi genereze un sitemap, că apelează la un serviciu de hosting potrivit pentru traficul și tipul site-ului… și așa mai departe.
Revenind la întrebare, este destul de simplu: din lipsa de educație în ceea ce presupune un site. Și nu pot să condamn utilizatorii pentru asta.
Este o problemă sistematică a WordPress-ului și a CMS-urilor în general: setează așteptările utilizatorilor prin fraze precum „Instalare simplă în 5 minute”. Ai instalat WordPress, ai pus tema, ești gata de scris și totul funcționează. Totul funcționează, însă asta nu înseamnă că nu este loc de mai bine.
În special în ultimul an, platforma WordPress a înțeles aceste lipsuri și a făcut eforturi considerabile pentru a îmbunătăți educația și onboarding-ul utilizatorilor astfel încât aceștia să construiască un site de succes, nu doar un site. Mai este mult până va putea egala ușurința oferită de servicii online precum Squarespace sau Wix, însă lucrurile se mișcă în direcția cea bună.
E nevoie ca o parte din acest efort de educare să fie asumat și de autorii de teme întrucât ei sunt cel mai aproape de utilizator.
O temă este mult mai ușor de digerat decât un serviciu de hosting, sau un plugin de caching. Aceasta „beneficiază” de entuziasmul și atenția de la începutul aventurii creării unui site.
Este un moment în care câteva indicații cu privire la performanță și optimizarea site-ului pot avea efecte pe termen lung pentru succesul noii inițiative.”
Așa este. Mulți utilizatori habar n-au cum să își optimizeze website-urile. Tocmai din acest motiv există și SEOproject.
Însă întrebarea mea făcea mai mult referire la programatori.
Iată care cred eu că sunt în general cele mai mari greșeli pe care le fac programatorii atunci când dezvoltă teme / template-uri.
Încearcă să bage tot într-o singură oală: Această greșeală o vezi peste tot. Fiecare plugin încearcă să le aibă pe toate. Toate sliderele, toate opțiunile posibile. Acest lucru nu este întotdeauna util. Cu cât adaugi mai multe opțiuni, cu atât tema devine mai încărcată.
Folosesc prea mult JS: JS este foarte încet. Cel mai des, acesta este întâlnit la slidere/carusele. Adevărul este însă că aceste carusele nu sunt neapărat utile pentru site. Nimeni nu prea le acordă atenție. Până și Yoast este de acord.
Nu minifiază fișierele HTML, CSS și JS: Aceste fișiere pot fi strânse pentru a ocupa mai puțin spațiu. Din păcate, acestea nu vor mai fi structurate la fel de frumos vizual, dar pe Google îl cam doare la bască de acest aspect. Nimeni nu vede acele fișiere înafară de el iar atâta timp cât acestea sunt funcționale, nu vor fi probleme. E adevărat, există multe extensii care pot minifia aceste fișiere, dar adevărul este că de cele mai multe ori acestea pot strica complet website-ul.
Nu optimizează imaginile de bază: Deși este de datoria utilizatorului să își optimizeze imaginile pe care le încarcă, unele imagini sunt prestabilite în temă, precum cele de fundal, iconițe social media, logouri și diferite alte imagini. Acestea sunt mai greu de modificat în unele cazuri de către utilizator, așa că optimizarea ar trebui făcută de către dezvoltatori.
Nu folosesc mereu ‘srcset’: Acest atribut ajută mult la viteza website-ului. Pe scurt, specifică browser-ului să nu descarce o imagine mai mare decât este necesară. Dacă descarci o imagine de 1000×1000 dar o afișezi doar la 500×500 utilizând CSS, Google va considera că irosești 50% din timp-ul de descărcare pentru nimic. Cu ‘srcset’ poți specifica browser-ului ce variantă să descarce și când.
„Astăzi, cred că este o non-alegere pentru că avem display-uri de desktop/laptop/notebook foarte variate ca dimensiuni, deci chiar și un site țintit specific variantelor desktop tot trebuie să fie responsive.”
Există de asemenea o opțiune și pentru imagini de fundal, ceva mai puțin cunoscută. E încă în dezvoltare, dar merită încercată!
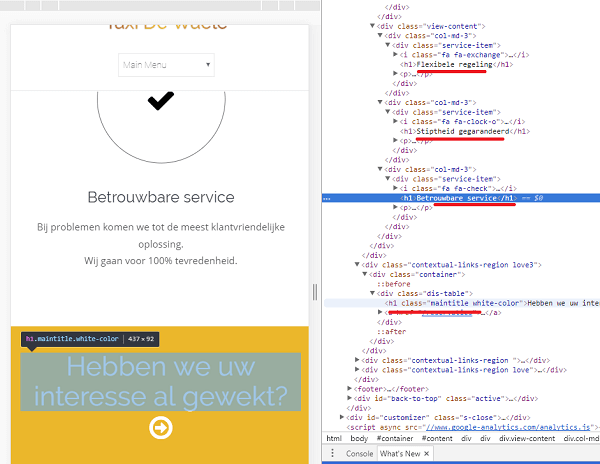
Folosesc haotic Heading-uri pentru a stiliza pagini: E important să ai un singur tag H1 pe fiecare pagină. Mi-ar plăcea să cred că e vina utilizatorilor, dar nu este. Cei care dezvoltă tema folosesc heading-urile pentru a stiliza elemente, iar apoi utilizatorii doar înlocuiesc textul, în neștiință de cauză. Iată un exemplu din Drupal, experimentat recent:

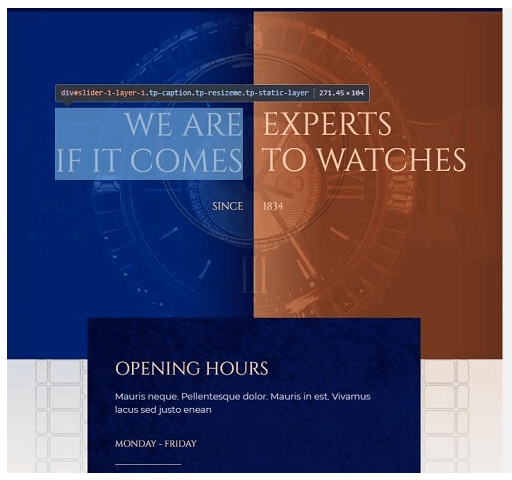
Îl citez din nou pe Vlad: „Apar uneori cazuri în care trebuie să sacrificăm semantica de dragul design-ului.”
Din păcate, nu pot fi de acord cu acest lucru. Iată un exemplu ce dovedește că acest lucru poate afecta dramatic pozițiile în Google.

Pentru un om, textul comunică „suntem experți când vine vorba de ceasuri” dar, de dragul design-ului, pentru motoarele de căutare, textul comunică „suntem când vine vorba experți de ceasuri”.
Nem-buena per SEO!
Și, nu în cele din urmă, cei mai mulți dezvoltatori de teme cred că SEO nu e treaba lor. Așa este, cum a spus și Vlad, o temă nu poate să se asigure că ai titluri relevante sau un pachet de găzduire bun, iar scopul principal rămâne aspectul vizual.
Dar la Google există peste 200 de factori de poziționare. Motoarele de căutare se uită și la elemente ce pot fi afectate de temă.
Este de datoria dezvoltatorilor să își creeze produsele cât mai bine, chiar dacă asta include și SEO.
Cum identifici rapid dacă o temă îți va crea probleme la optimizare?
Pentru a alege o temă bună pentru SEO ai de urmărit câțiva pași simpli (asta, evident, după ce te-ai decis că e o temă faină):
Verifică pagina de demo cu PageSpeed Insights: Verifică scorul structurii cu PageSpeed Insights.
„Există totuși câteva recomandări ale tool-ului care duc lucrurile cam departe, cel puțin pentru un utilizator obișnuit, creând multă fricțiune și dezamăgiri gratuite. Este destul de greu ca un site obișnuit să genereze judicios ‘inline critical CSS’ sau imagini cu nivelul de compresie cerut (mai ales dacă este vorba de un fotograf care ține la calitatea imaginilor afișate).”
Nu te lăsa păcălit de acest instrument. Deși este foarte bun, uneori crează impresii false.
De multe ori, imaginile neoptimizate provin de la surse externe cum ar fi coduri de monitorizare. E amuzant, PageSpeed Inisghts pune în lista de erori coduri JS de la Google, adică propriile lor coduri, asupra cărora nu ai acces, dar ești cumva obligat să le folosești (cum ar fi Google Fonts sau Analytics).
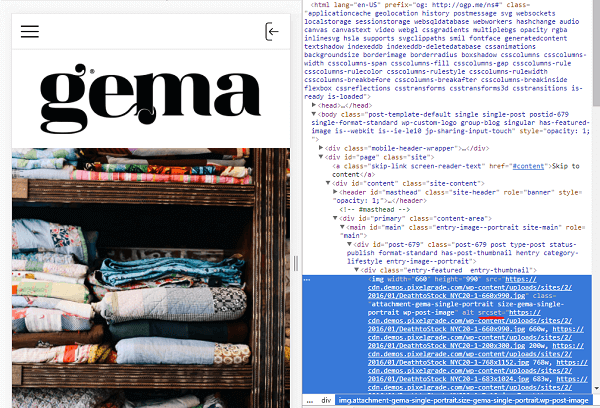
De multe ori programatorii încarcă imagini de înaltă rezoluție, lucru pe care tu îl poți schimba. Verifică dacă imaginile care nu pot fi schimbate prea ușor sunt optimizate, cum ar fi imagini de fundal care fac parte din design-ul temei în sine. Compară scorul noii teme cu scorul temei tale actuale și vezi unde sunt diferențele.
Uită-te după ‘srcset’: Acest atribut este extrem de important dacă vrei ca site-ul tău să se încarce rapid și pe mobil. Pentru a verifica, dă click dreapta în browser pe imagine, apoi Inspect. Va apărea un chenar cu un cod. Acolo trebuie să te uiți după atributul ‘srcset’.

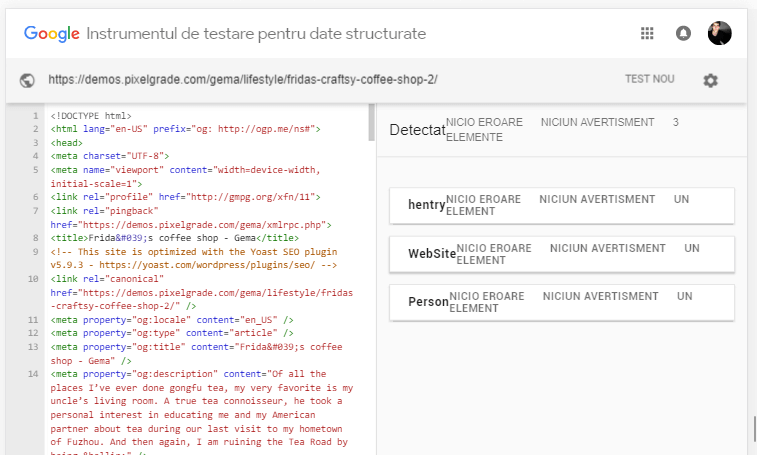
Testează datele structurate: Destul de simplu de făcut. Doar intri pe acest instrument de la Google și introduci pagina de demo/produs a temei. Erorile vor apărea în partea dreaptă.

În cele din urmă, poți trimite un e-mail dezvoltatorilor pentru a te asigura că aceștia răspund în timp util și că încă mai susțin tema. Dacă aceasta este foarte veche, poate e o idee bună să o eviți.
Șansele să găsești o temă perfectă sunt mici, dar chiar și atunci le poți rezolva cu extensii și puțină muncă. Dacă utilizezi WordPress, folosește Autoptimize pentru a minifia codul și WP Smush pentru a optimiza imaginile. Amintește-și că minifierea fișierelor de cod poate crea zone nefuncționale în website. Dacă se întâmplă ceva, poți renunța la extensie.
Sper ca acest articol să te ajute să iei o decizie mai bună atunci când te decizi să achiziționezi o temă nouă. Dacă ești interesat chiar acum de o temă, îți recomand cu încredere una din temele de la Pixelgrade și, de asemenea, tema pe care o folosesc pe SEOproject, GeneratePress.
Dacă ți-a plăcut acest articol, te rog să lași un comentariu sau să dai un like/share. Îi mulțumesc din nou lui Vlad pentru ajutor. Îi poți mulțumi și tu pe @vladpotter.